”For Rest”
以下、メイキング。

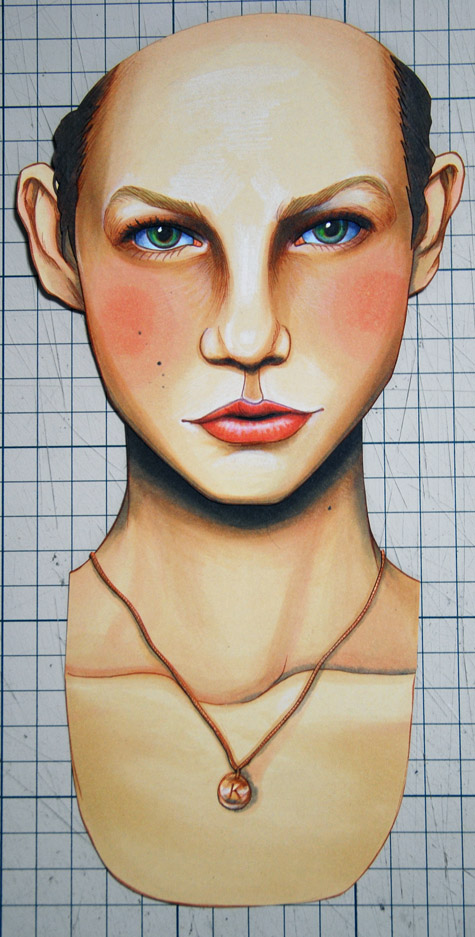
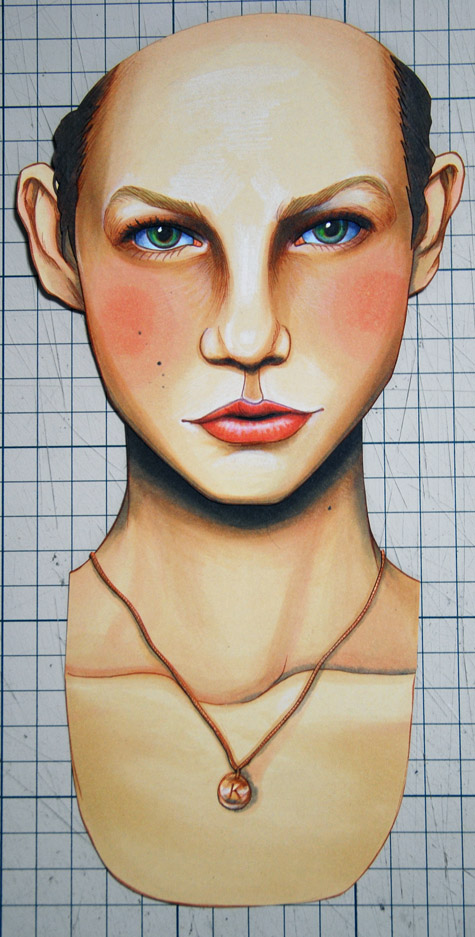
この時点でパーツは、顔・耳・眼球・首・ネックレスを貼り合わせてあります。

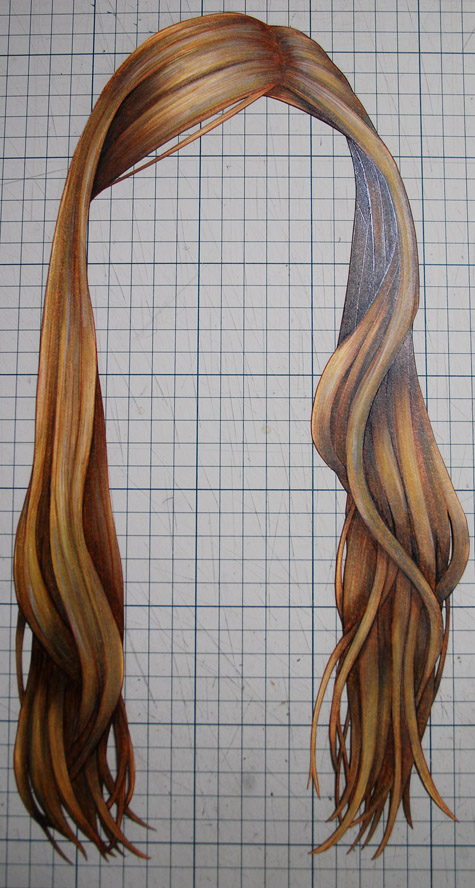
髪の毛を用意します。

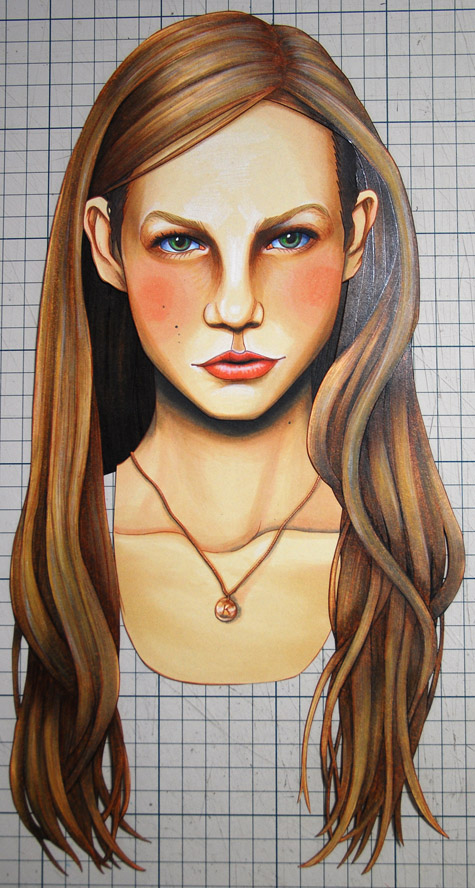
顔に被せます。

服を用意します。

画像では分りにくいですが、輪っかの飾りやスリット部分の奥の生地も裏から貼ってます。
(クリックで拡大します)

服を着せます。

腕を付けて完成。ちなみに、この絵のモデルはKarlie Kloss ですね。

つづいて背景。こんな木や、

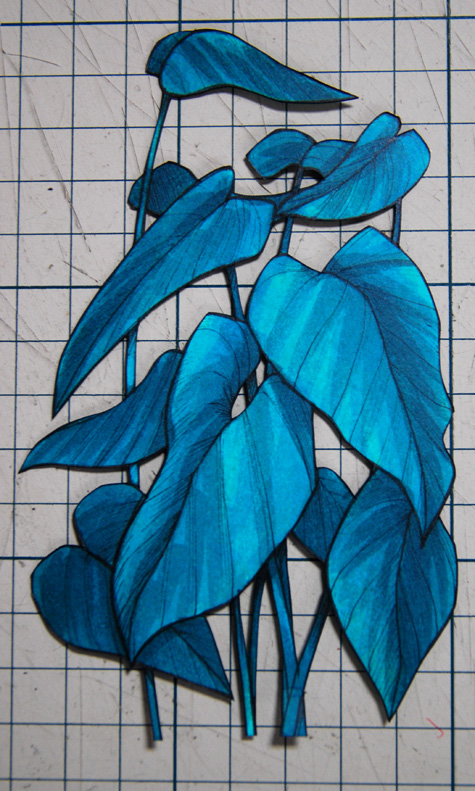
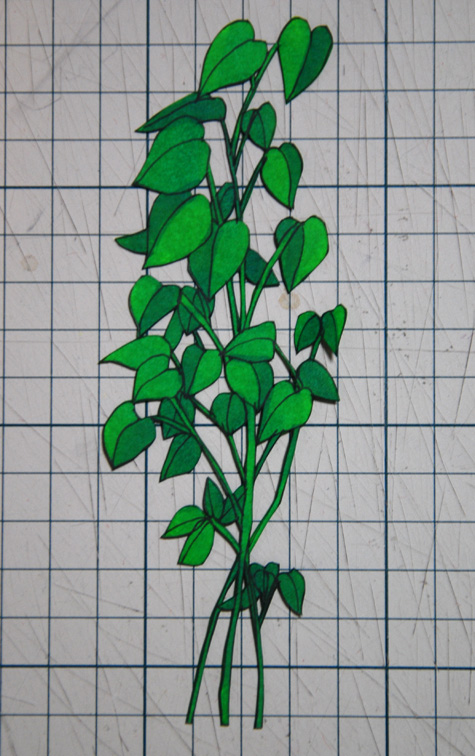
こんな葉っぱや、

こんな葉っぱなんかを、

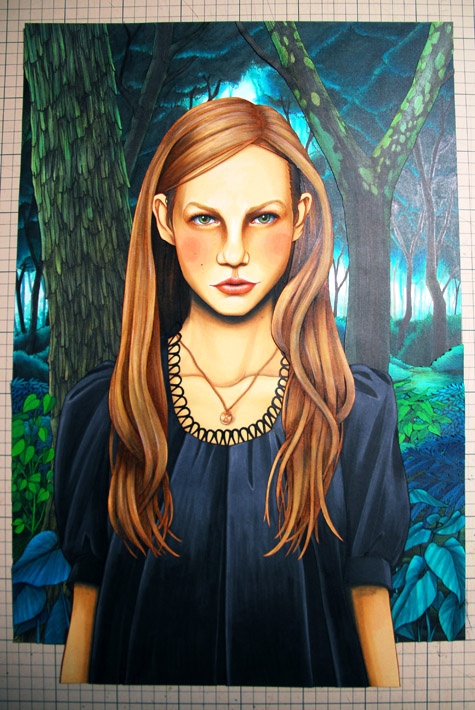
背景に植えていきます。

さらに奥の方も仕上げていきます。

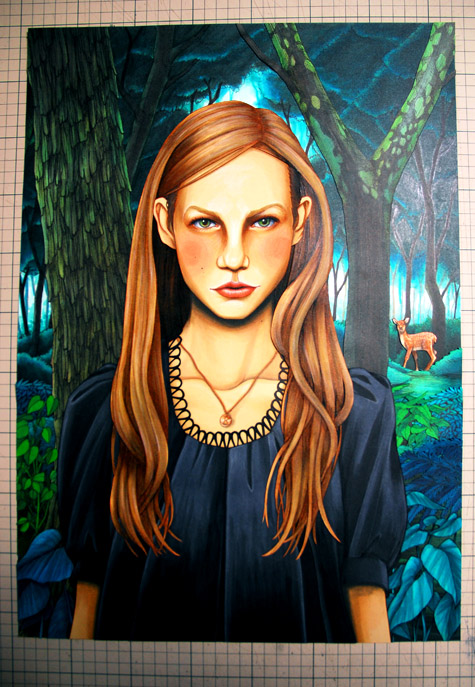
こんな鹿も用意します。

こんな感じで、奥の背景に配置します。

完成。